こんにちは。かるびです。
今日は、サムネトレースについてお話しします。
- YouTubeを初めてみたけど、いいサムネイルが作れなくて悩んでいる人
- サムネトレースがうまくできない人
- サムネトレースをして、デザイン上手になりたい人
お悩み別にQ &Aも書いているので、サムネトレースをしていて困っているところから読んでみてもOKです。
ぜひ、サムネトレースで、デザイン上手になりましょう!
サムネトレースについて

サムネトレースとは?
サムネトレースとは、すでにあるサムネイルをトレースしてみることです。
トレースとは、原図の上に薄紙を載せ、敷き写しをすることです。
サムネトレースを練習する時は、元の見本と自分が作ったのが、完全コピーしたかのように見分けがつかないくらい完璧にトレースをするとデザイン技術がついてきます。
配置もフォントも色もぜ〜んぶです!
(同じ素材やフォントがない時は、できるだけ似たもので代用してみてくださいね。)
ただ、あくまでもこのサムネトレースは練習です。
最終的には、完全にコピーしたものを自分のものとして公開することはできないので、トレースで身についたものをエッセンスにして、自分のオリジナルのものを作れるようになっていくことが大切です。
サムネトレースをするメリット
サムネトレースをすることによって、
デザインツールの使い方がマスターできます。
そして、構図や色、フォントの使い方など、デザインの作り方が自然と身につきます。
クオリティの高いサムネイルを短時間で作るデザイン力もついていきます。
サムネイルを短時間で作る力は、LPや広告を作るときにも役立つし、YouTubeのサムネを作るお仕事につながるかもしれないし…と夢が広がりますね!
サムネトレースに必要な準備

おすすめツールは?
🔵 Canva
Canvaは有料版もありますが、無料でも使うことができます。
Canvaは初心者でも簡単にデザインが作りやすいです。
なので、パソコンやデザインに苦手意識がある人は、Canvaがよいでしょう。
とりあえず、早くサムネイルを作れるようになりたいという人にも、習得が早いのでおすすめです。
🔵 Photo Shop
PhotoShopは、有料です。
プロが使っているツールで使い方は少し難しいけれど、Canvaよりも本格的なデザインが作れます。
Canvaよりもっとこだわって質の良いデザインを作りたい人や、パソコンに苦手意識のない人、デザインのプロになりたいと思っている人におすすめです。
※その他に無料でサムネイルが作れるアプリやツールはたくさんあります。
しかし、サムネトレースをして、きちんとデザインを身につけようとしている人や今後デザインをお仕事にしていきたい人は、上記のCanvaかPhotoShopを使うことをおすすめします。
トレースをするサムネイルの選び方
YouTubeで作りたいジャンルから選ぶ
ビジネス系、エンタメ系、お料理系、フィットネス系、金融系、歴史系など、自分デザインしたいジャンルから選びましょう。
そしてその中でも動画の再生回数の多いものを選ぶとよいでしょう。
あなたがいいなと思ったサムネイルがあったらそれにする
あなたがいいなと思ったサムネイルは、きっとあなたが惹かれる何かがあるはずです。
なぜいいと思ったのかを言語化して、トレースするとデザインを応用することができるようになりますよ。
SANUNEのサイトから選ぶ
トレースするサムネイルが見つけにくいときは、よいサムネが集まっているサイトSAMUNEの中から、自分が作れるようになりたいと思うサムネをトレースしてみましょう。
サムネトレースのお悩み解決!Q&A

YouTubeサムネイルのサイズや形式は?
YouTubeが推奨するサイズは1280×720ピクセルです。
アスペクト比は16:9です。
ファイル形式はJPEG、GIF、PNG、BNPの4つがあります。
その中でもよく使われる、JPEGとPNGがおすすめです!
容量は2MB以下に抑えましょう。
サムネトレースはまず何からしたらいい?
- CanvaかPhoto Shopを準備して、トレースするサムネイルを選んだら、使う素材を探しましょう。
- トレースの見本を横か上など見やすい位置に配置しましょう。
- 文字や素材をおくときに目印になる線を引いておきましょう。
※①から③の準備ができたら、早速デザインを作っていきましょう!
素材はどこから探したらいい?
素材サイトで探してみましょう。
素材サイトはたくさんありますが、よく使われているものとして、
写真素材では、「Unsplash」や「Pexels」などがあります。
素材を探す場所としては、他に、デザインツールのCanvaの中にもあります。
最近では、AIで作ることもできます。
素材を使うときは著作権や商用利用可能かを確認して使いましょう。
※もっと他に素材を探したい人は⬇︎こちらのページを見てみてください。

YouTubeのサムネイルはどうやってダウンロードしたらいい?
YouTubeのサムネイルをトレースの見本として使うためには、YouTubeのサムネイルをダウンロードして保存する必要があります。
個人的にトレースの練習するためだけにダウンロードするのであれば、著作権には引っかからないと思いますが、変更がある場合もあるので自己責任でダウンロードし、扱いは十分注意しましょう。
ダウンロードできるものは、Only YouTube、YouTubeサムネイルURL取得、YouTube Thumbnail Grabberなど、いろいろあります。
ここでは「Only YouTube」でのやり方をご紹介します。
❶ YouTubeで使いたいサムネイルの動画のURLをコピーします。
❷ Only YouTubeを開いて、Only YouTubeの検索窓に動画のURLを貼りつけます。
❸ Only YouTubeの検索窓の右横の「サムネイル画像」のボタンをクリックします。

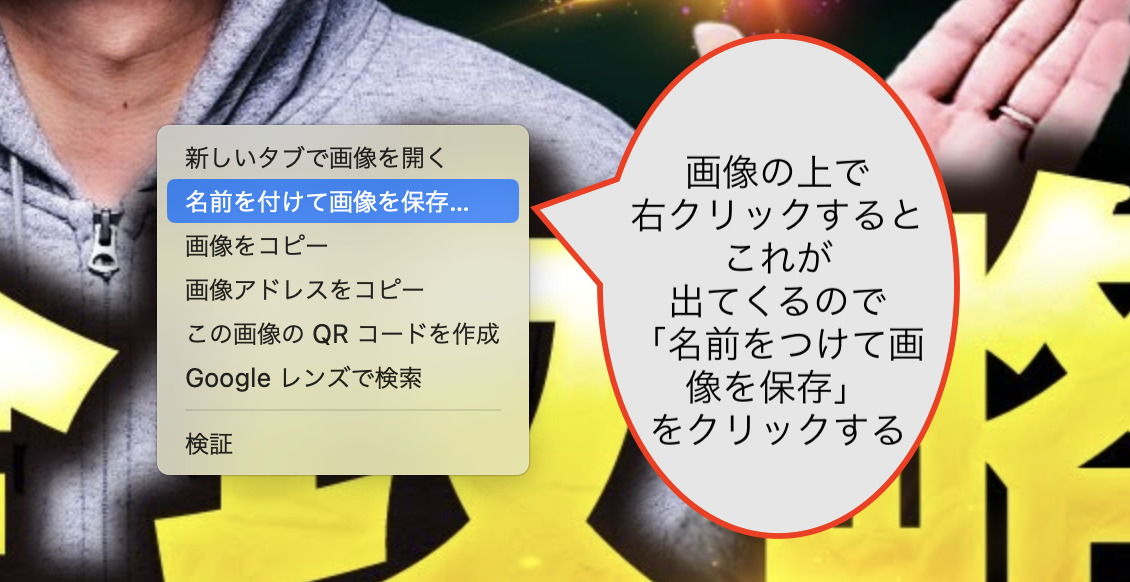
❹ 下に5つのサイズのサムネイル画像が出てきますので、好きなサイズのサムネイル画像の上で右クリックをします。
YouTubuのサムネイルを作るのであれば、サイズ1280×720ピクセルを選んでおけばよいです。
❺ 画像の上で右クリックをすると「名前をつけて画像を保存」という項目が出てきますので、それをクリックして、自分のわかりやすい名前に変更して保存します。

※これで、サムネイルのダウンロードと保存ができました。
トレースをしやすい見本の配置やトレース準備の方法は?
トレースの見本をどう配置したらよいか、決まっているわけではありませんが、私のやりやすいと思っている方法をお伝えしますね。
まず、トレースをしたいサムネイルの見本と実際に作るページの2ページを用意しましょう。
そして、見本をトレースをするキャンバスの左横など見やすい位置に配置して、トレースするキャンバスには見本を複製したものを透過して薄くしたものを準備して、その上に素材や文字を同じように並べてみるのがやりやすいと思います。
次にCanvaで配置する方法をお伝えします。
【Canvaの場合】
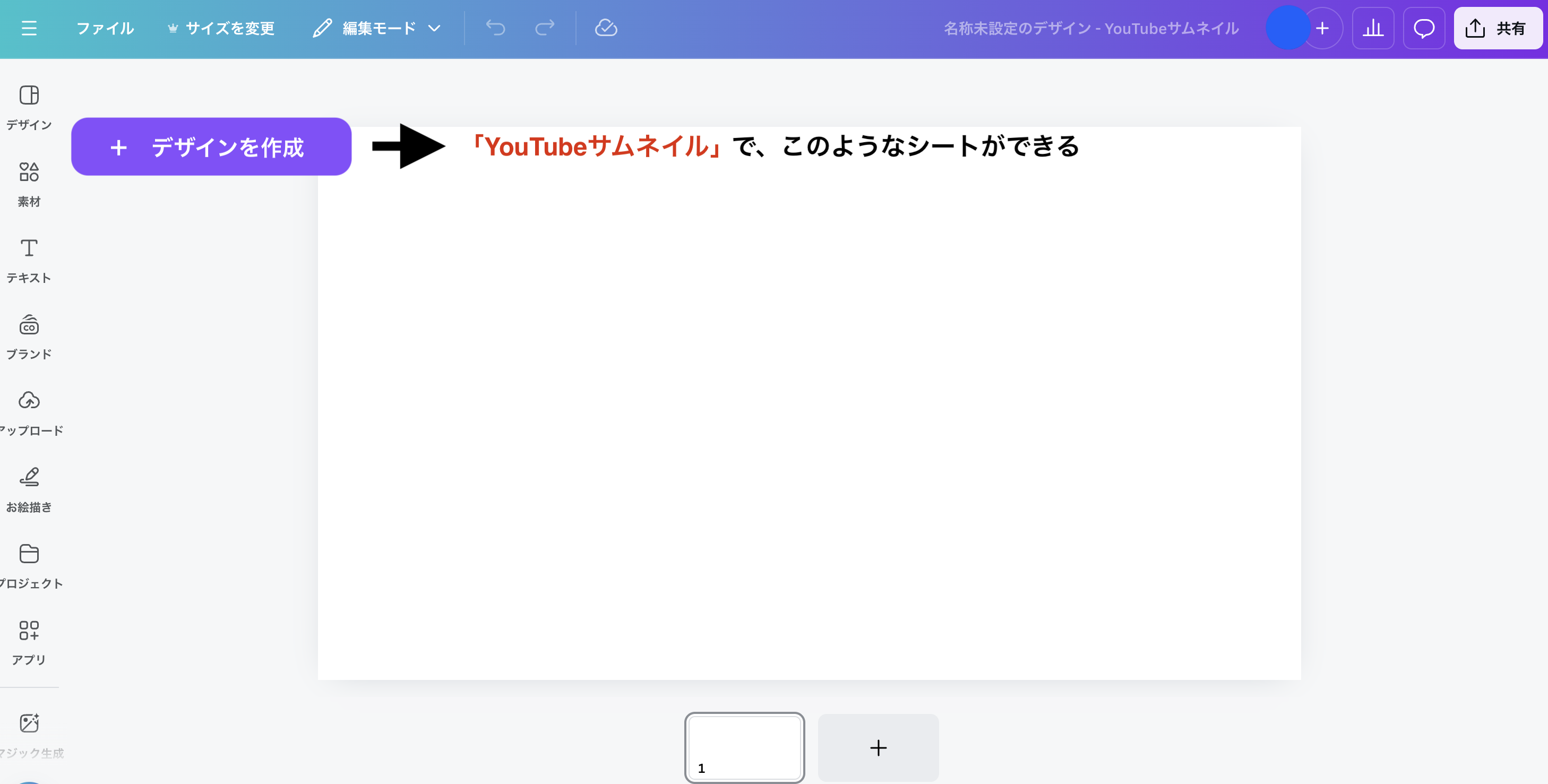
❶ 「新しいファイルを作成」から「YouTubeサムネイル」を選び、シートを表示させます。

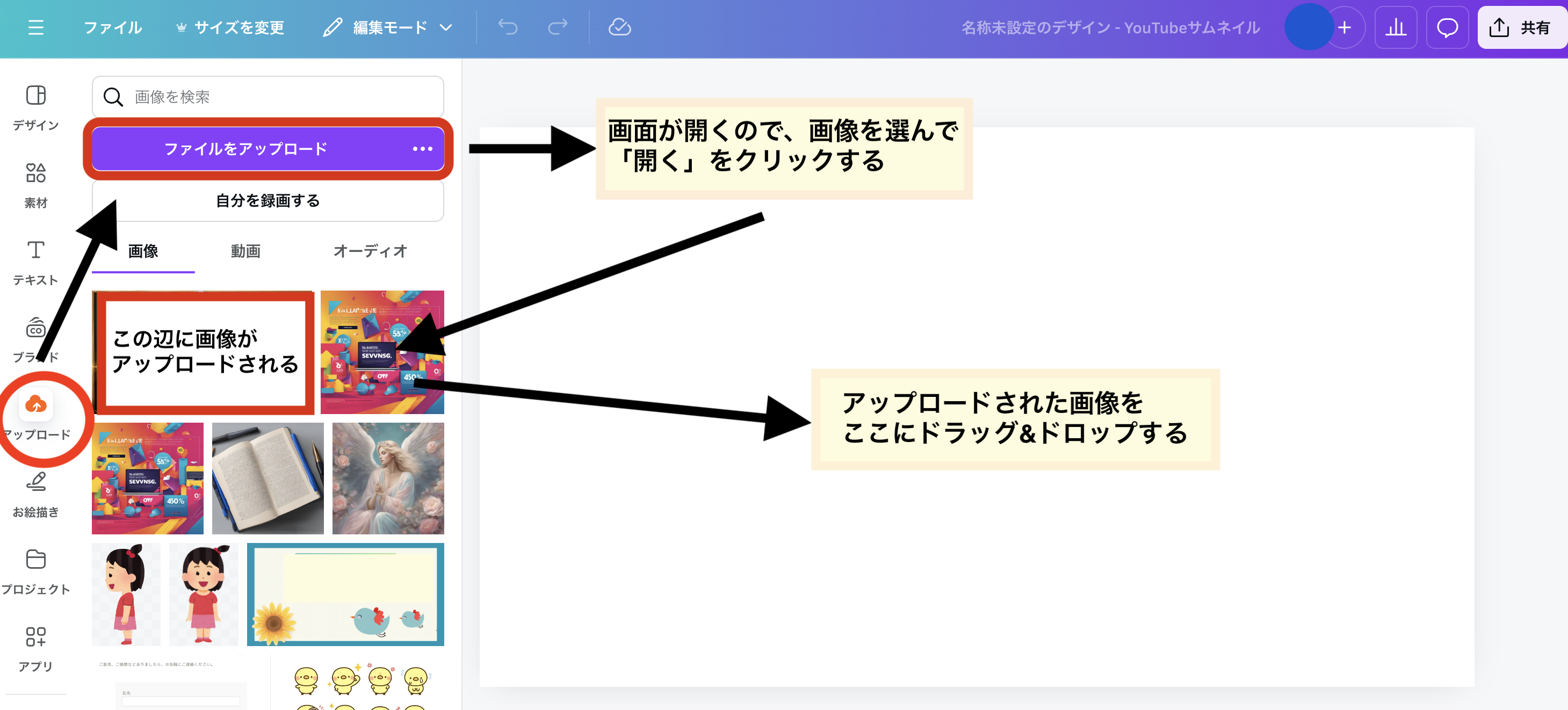
❷ Canvaの左側の雲のようなマークの「アップロード」から「ファイルをアップロード」をクリックします。
ファイルを選べる画面が開くので、アップロードしたいサムネイル画像を選んで「開く」をクリックし、アップロードします。
❸ 左側の画像のところに、アップロードされたサムネイルを右の白紙のシートにドロップします。

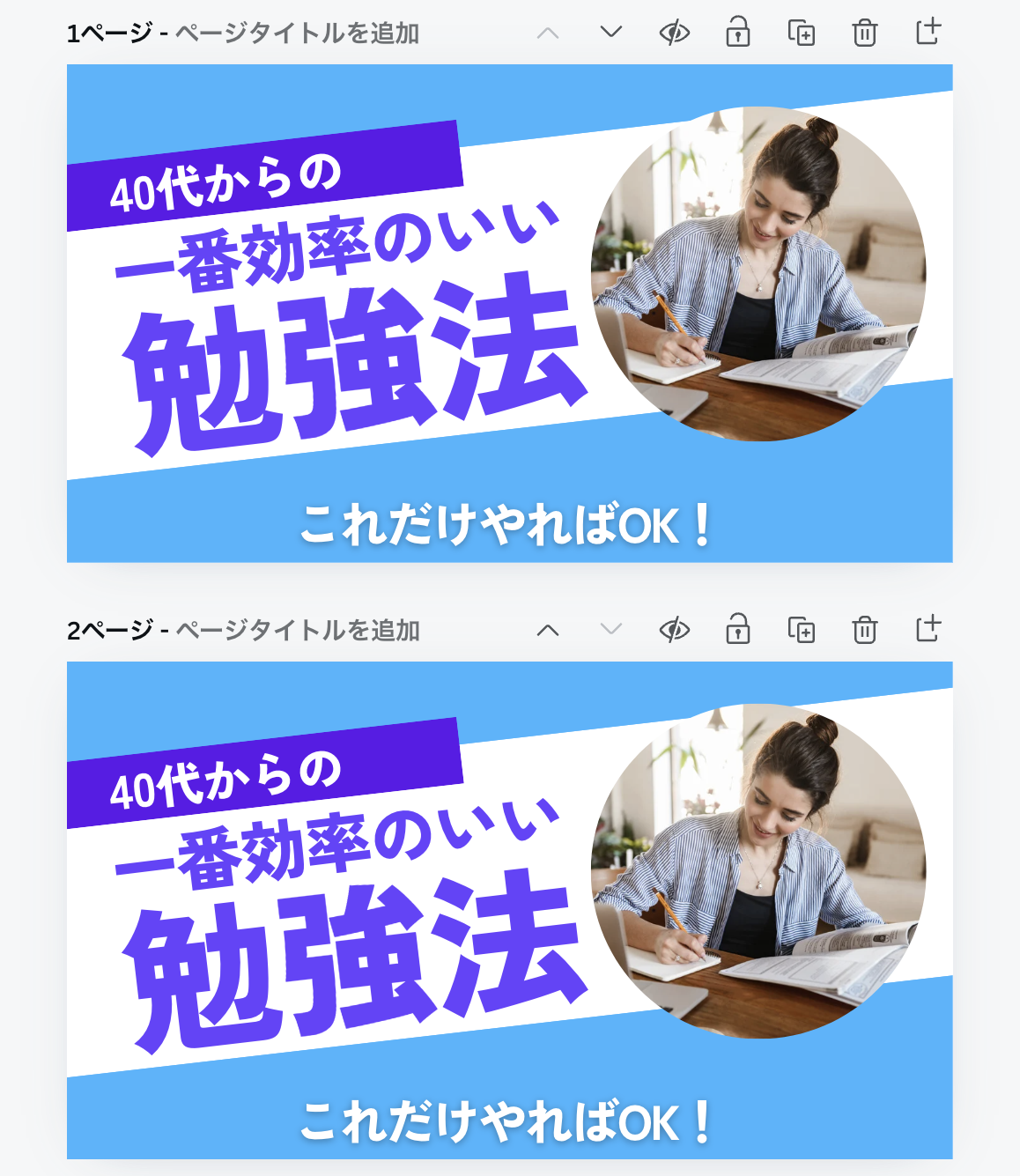
❹ 複製して1ページ目と2ページ目に、同じサムネイル画像が表示されるようにします。

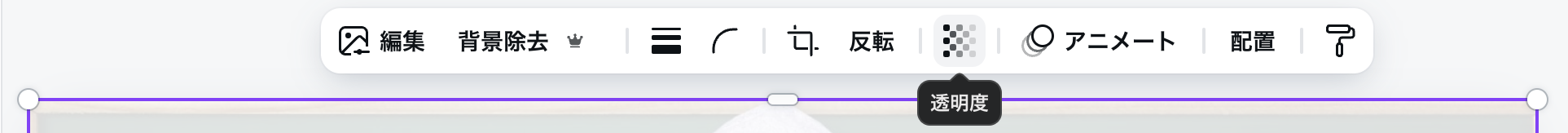
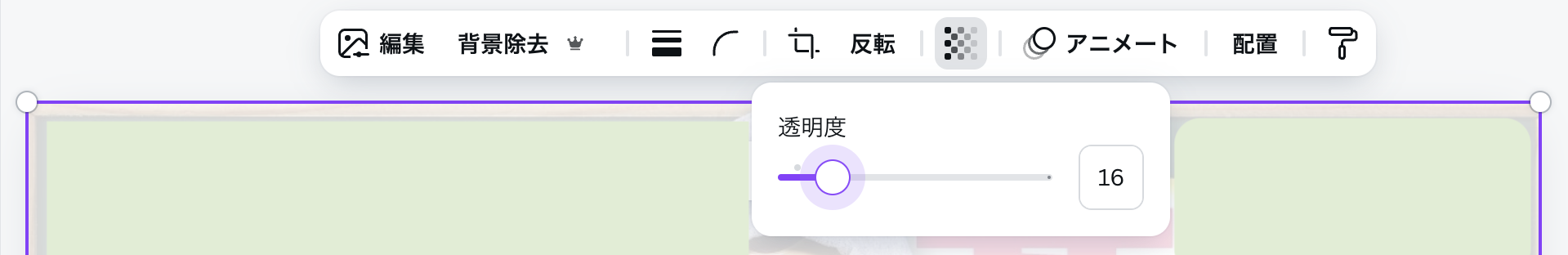
❺ 1ページ目の画像の上にある「透明度」の数値を低くして、画像を薄く表示します。


❻ 1ページ目と2ページ目を行ったり来たりしやすいようにしていきます。
Ctrl + Alt + 2 (Windows) または Cmd + Option + 2 (Mac) を押すと、下のような配置になり、トレースしやすくなります。
薄くした1ページの画像の上に、素材や文字を置いて、サムネトレースしていきます。

素材の位置をそろえるにはどうしたらいい?
CanvaやPhoto Shopには、ガイド機能が備わっています。
🔵 ガイド線を使うことで、文字や図形の配置を正確に行うことができます。
画像を薄くして上に素材を並べるようにトレースするときも、白紙のキャンバスに見本を見ながらトレースをするときにも、ガイド線を入れることで、ずれずに思ったところに素材を配置することができます。
その都度、ガイド線を引っ張ってきて揃えることもできますが、デザインを作る前にガイド線を固定して設定しておくことで、揃えるのが楽になったり、デザインの作りを理解しやすくなったりするので、オススメです。
以下でガイド線の設定の仕方をお伝えします。
【Canvaの場合】
❶ YouTubeサムネイルサイズのキャンバスを表示します。
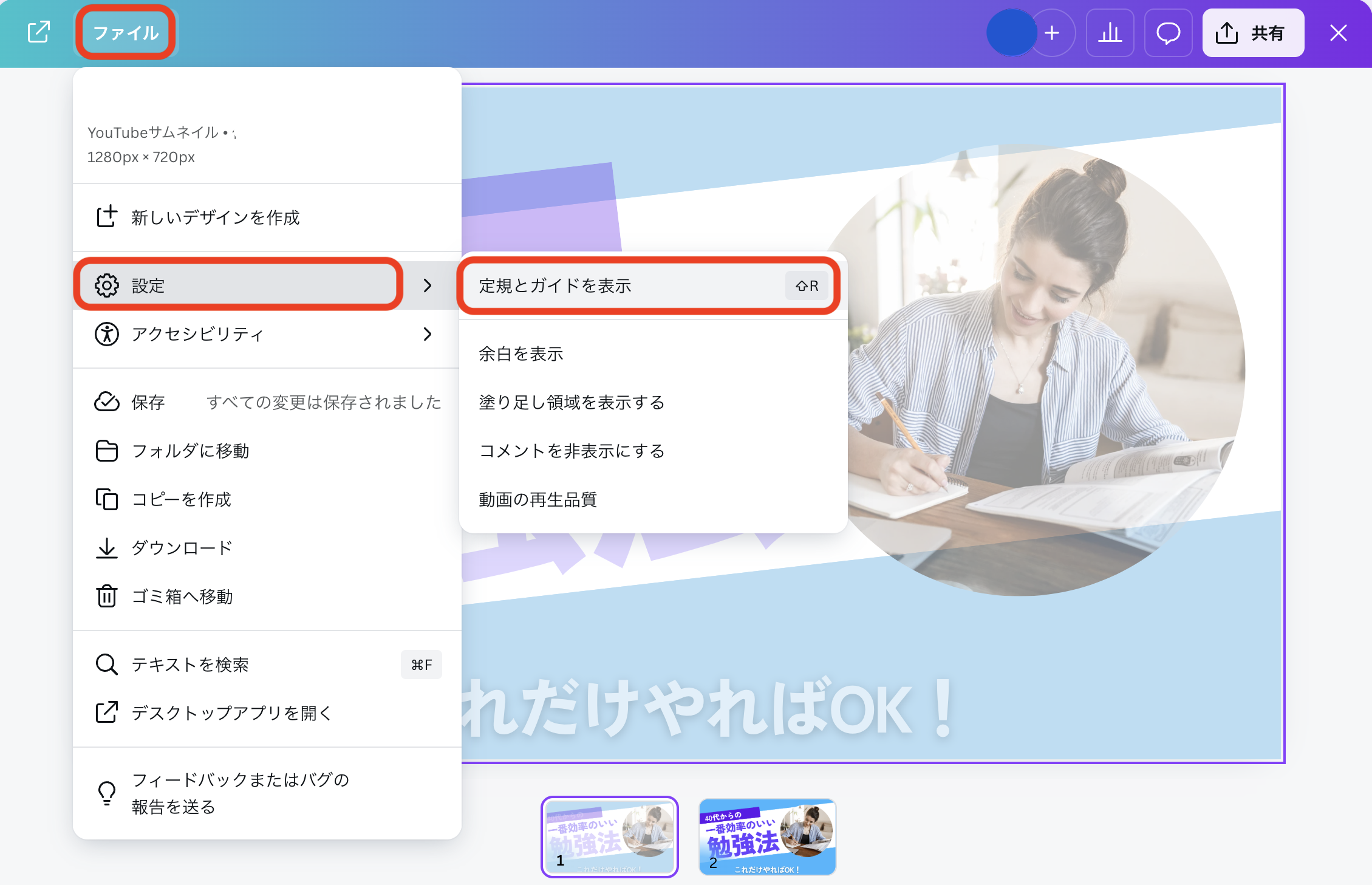
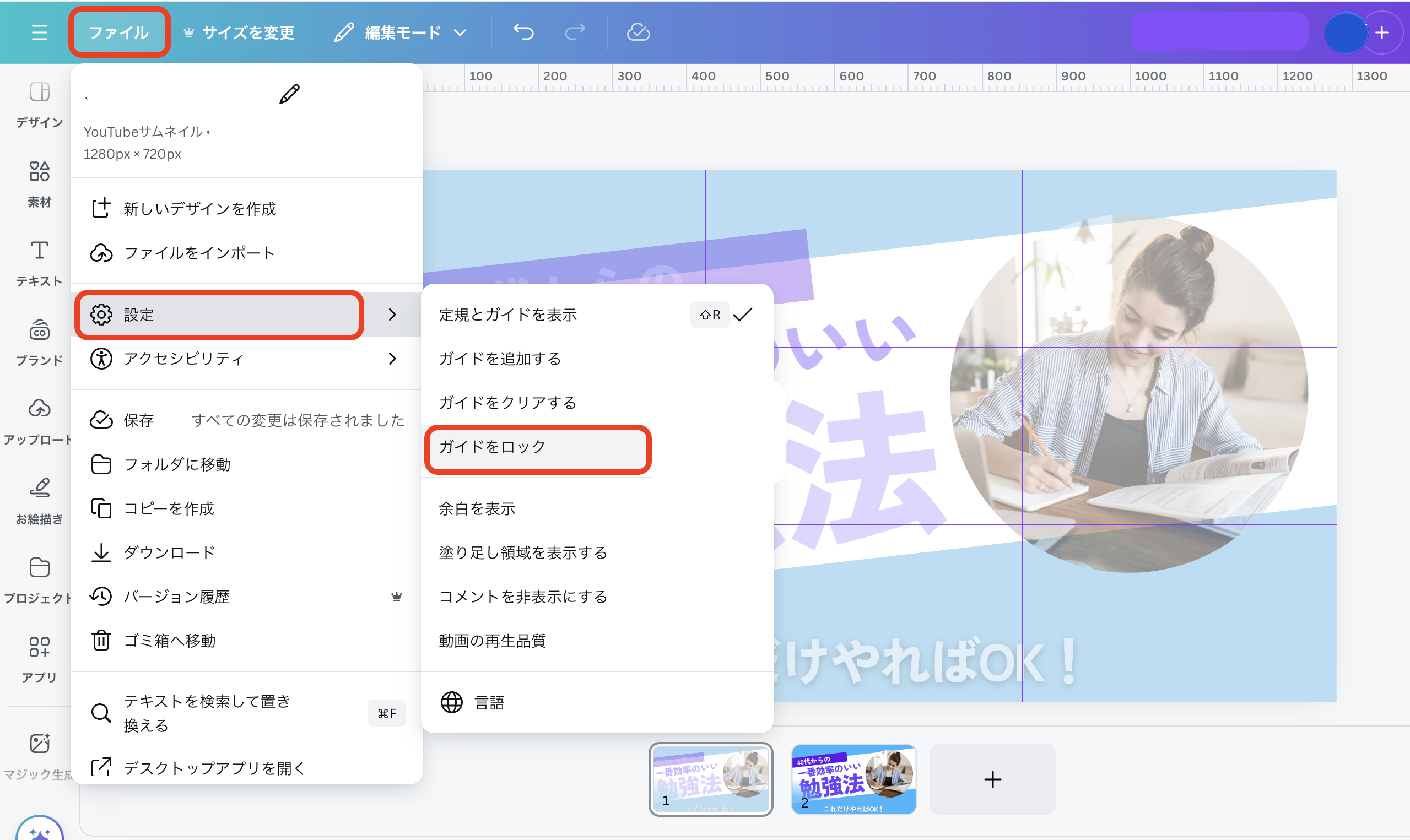
❷ ファイルメニューを開く:
Canvaの左上にある「ファイル」メニューをクリックします。
❸ 定規とガイドを表示する
「ファイル」メニューの中から「設定」→ 「定規とガイドを表示」にチェックを入れて、定規を表示します。

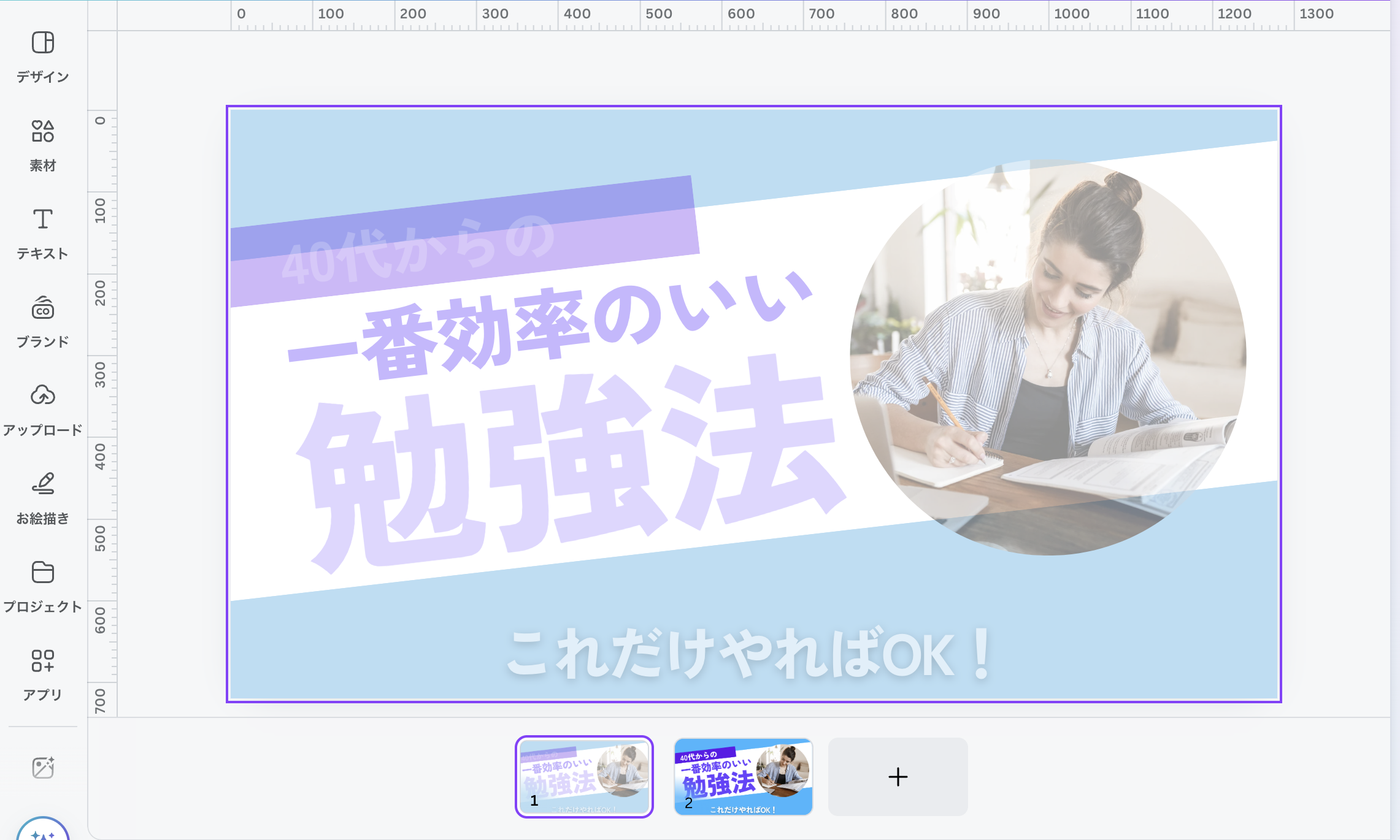
すると、⬇︎下のようにキャンバス周りに、定規が表示されます。

❹ 縦3分割のガイド線をひく。
マウスカーソルを左側の定規に合わせてクリックしたまま右にドラッグします。
キャンバス上に縦線が現れるので、横幅の3分の1(426ピクセル)の位置に移動させま
同様に、もう一本の縦線を横幅の3分の2(853ピクセル)の位置にドラッグします。
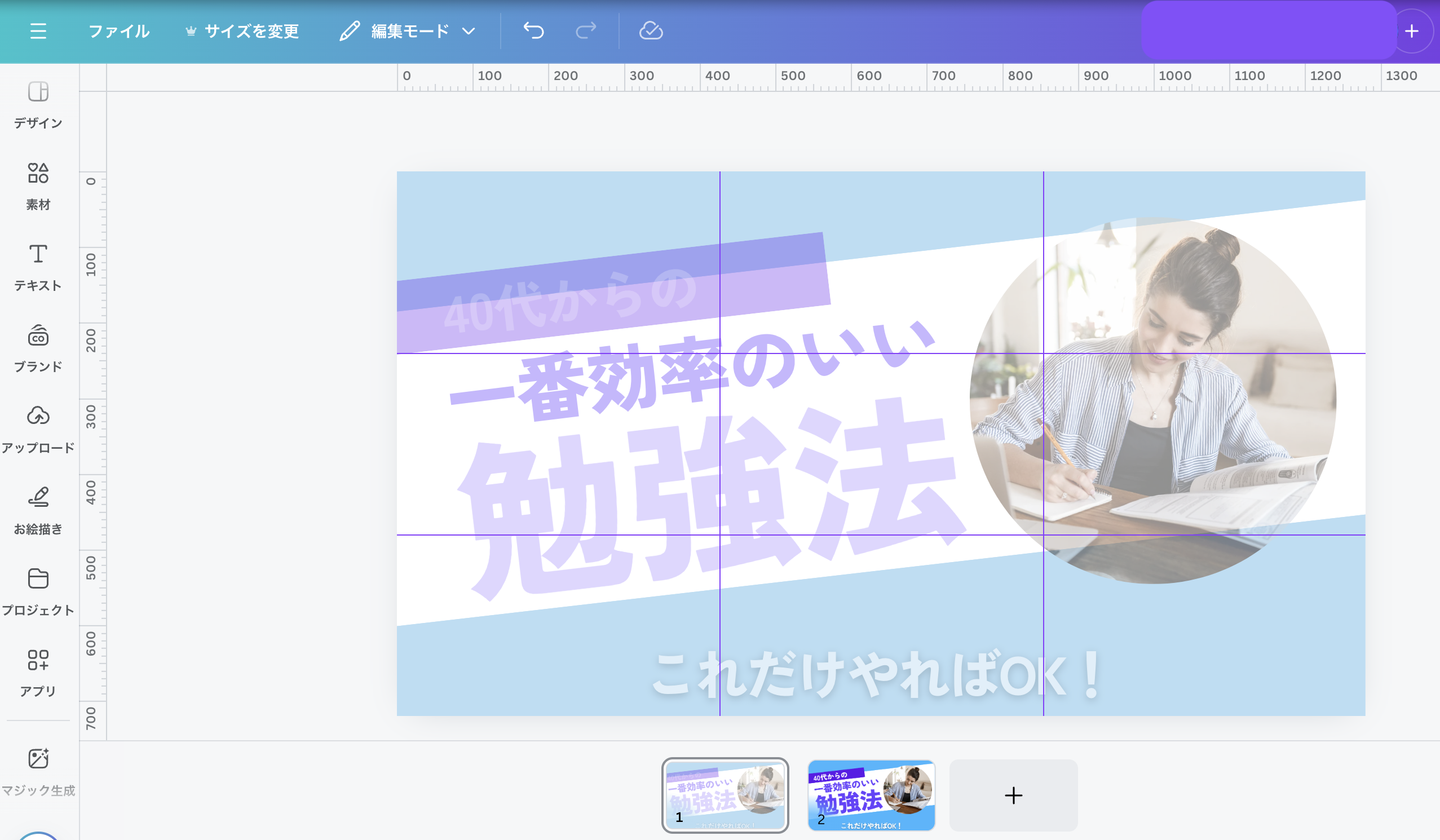
❺ 横3分割のガイド線をひく
マウスカーソルを上部の定規に合わせてクリックしたまま下にドラッグします。
キャンバス上に横線が現れるので、高さの3分の1(240ピクセル)の位置に移動させます。ルーラーのメモリを参考にしましょう。
同様に、もう一本の横線を高さの3分の2(480ピクセル)の位置にドラッグします。

※これで、YouTubeサムネイルのサイズに合わせた縦横3分割のガイド線が完成しました!
ガイド線が240ピクセルなどのピッタリの位置に止まらなかったら、キャンバスを拡大することで、ちょうどいい位置に止めることができるよ!
ガイド線を3分割のみ作成しましたが、2分割など、他に自分がやりやすいガイド線を追加して見てくださいね!
❻ ガイド線が動かないように固定しておきましょう。
再度「ファイル」メニューを開き、「設定」の中にある「ガイドをロック」にチェックを入れます。
これでガイド線がロックされ、誤って動かしてしまうことがなくなります。

ガイド線についてはこれで完成です!
Canvaでガイド線をひいたあと、素材が思ったところに置けないことがあるのはなぜ?
Canvaのスナップ機能により、素材が思ったところに置けないようになっている可能性があります。
スナップ機能は、素材や文字を正確に配置するのに役立ちますが、逆にそれが邪魔になることもあります。
そのときはスナップ機能の無効化をしましょう。
🔵 スナップ機能の無効化
Canvaではスナップ機能を完全に無効化する設定オプションは提供されていないため、上記のキーボードショートカットを使用するのが最も効率的な方法です。
【スナップ機能の無効化の手順】
❶ 配置したい素材を選択する
❷ Ctrl キー(Windows)または Command キー(Mac)を押しながら、要素をドラッグする。
❸キーボードキーを押している間、スナップ機能が無効になり、自由に要素を配置することができる。
この方法を使用することで、ガイドラインの交点に引き寄せられるスナップ機能を一時的に解除し、要素を任意の位置に配置することができます。
⬇️スナップ機能の意味がわからない人はこちらも読んでね!
○ スナップ機能のイメージ
Canvaでは、ガイド線を使うときに、より正確で簡単に要素の配置を決めることができる、スナップ機能が働いています。
ガイドラインの交点ではスナップ機能により、 素材をドラッグした時に、ガイドラインの交点に自動的に吸いつくように配置されるようになっています。
イメージとしては、磁石のように、ガイドラインの交点に素材が引き寄せられると考えてください。
例えば、縦横3分割のガイドラインをひいたとします。
画像やテキストボックスなどの素材をドラッグします。
すると、要素の角や中心点がガイドラインの交点に近づくと、素材が自動的に吸い付き、その位置に配置されます。
スナップ機能のメリット
- 目視で配置するよりも正確に要素を配置できます。
- 特に、複数の要素を均等に配置したい場合に便利です。
- スピーディーにレイアウトを組むことができます。
Canvaでは、ガイド線だけでなく、オブジェクト同士の中心や端にスナップさせる機能もあるよ。
トレース元と同じ色を見つけるには?
【YouTubeのサムネをダウンロードして、Canvaにアップロードした画像の色を調べる方法】
❶ トレース元(ダウンロードしたサムネ)の画像の上をクリックすると、画像の上に下のような帯が出てきます。
その中の編集をクリックします。

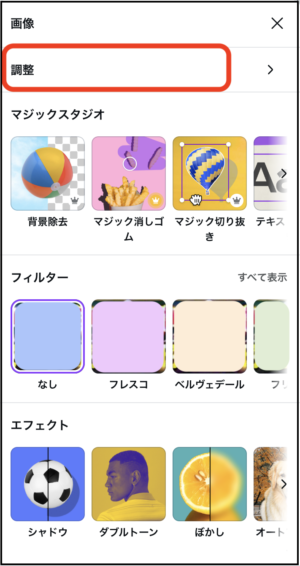
❷ 画像の編集画面が開きます。
その中の「調整」をクリックします。

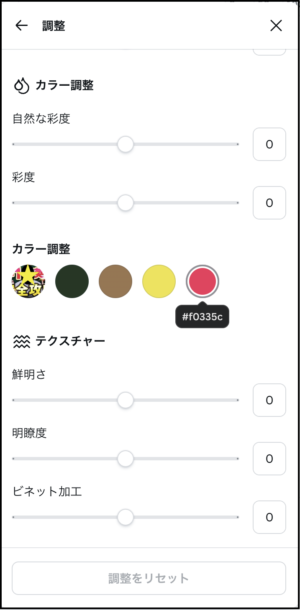
❸ 開いたら、下にスクロールしていきます。
すると「カラー調整」の項目の中に、この画像で使われている色が表示されています。
❹ カラーコードの上にカーソルを持っていくと、カラーコードが表示されますので、カラーコードをコピーして使いましょう。

【Photoshopで色を調べる方法】
❶ Photoshopを開き、ダウンロードしたサムネイル画像を読み込みます。
❷ 画面左側のツールバーから「スポイトツール(Eyedropper Tool)」を選択します。
上から数えて7番目くらいの位置にある、点滴器のような形のアイコンがスポイトツールだよ。
もし見つからないときは、スポイトツールと同じ場所にある「カラーサンプラー」ツールを長押しすると、スポイトツールが表示されるよ。
❸ 確認したい色の部分をクリックすると、その色がPhotoshop上部の「カラー」パネルに表示されます。
【Web上の画像の色を調べる方法】
拡張機能を使って調べる
おすすめは、Chrome用の「ColorZilla」の拡張機能を使うことです。
ChromeウェブストアにあるColorZillaをインストール後、拡張機能のアイコンをクリックし、Web上の画像の調べたい色の箇所をクリックすると、その色のコードを調べることができます。
⬇︎その他にもいろいろありますので、使いやすいものを使って、調べてみてくださいね。
【Webサイトのカラーピッカーツールを使って調べる方法】
- 「Image Color Picker」のサイトを開きます。
- サイトの右下にある「Use Your Image」をクリックして、調べたいサムネの画像をアップロードします。
- 画像上でクリックすると、その箇所の色の情報が表示されます。
※HTML Color Codesのサイトで、色を探すこともできます。
○ スクリーンショットを活用して調べる
- 調べたい画像のスクリーンショットを撮ります。
- スクリーンショットを「Photopea」や「Pixlr E」などの無料のオンライン画像編集ツールにアップロードします。
- これらのツールにあるスポイト機能を使って色を抽出します。
何のフォントを使っているかを調べるには?
画像にあるフォントを調べる方法として、
Web上では、「Adobe Fonts」や「Google Fonts」、「Identifont」、「フォトからフォント検索」
アプリでは、「Adobe Capture CC」や「What The Font」などがあります。
この方法で、英語のフォントは、だいたい調べることができます。
ただ、日本語は、英語にくらべて調べるのが、少しむつかしいです。
フォントを検索するときや似ているものを探すときのために、フォントの特徴や見分け方を知っていると便利ですので、以下を参考にしてみてください。
フォントを見分けるポイント
英語であれば
- セリフ体(Times New Roman など文字の端に小さな飾りがある)か、サンセリフ体(Arial など文字の端が飾りのない直線的なもの)
- 文字の太さは、細字、中太、太字のどれか
- 文字の幅は、細長い(コンデンス体)か、幅広い(エクステンド体)か
- 文字の傾きは、斜体(イタリック)か直立体か
- 文字の形状は、丸みを帯びているか、角張っているか
- 手書き風か、機械的か
- フォントによって、大きく異なりやすい文字、例えば、「g、a、Q、J、M、R、f、y、&」や数字の「1、7、2」をくらべよう
日本語であれば、
- 書体は「明朝体」「ゴシック体」「筆記体」など、どれにあてはまるか
- 線の太さは、細字、中太、太字のどれか
- 文字は、角張っているか、丸みを帯びているか
- 漢字の部首や送りがなの「はね」「はらい」の形や大きさはどうか
- カタカナの形状は、角張っているか、丸みがあるか
- 文字のバランスはm縦長か横長か、整っているかいびつか
- フォントによって、大きく異なりやすい文字は、ひらがなでは「あ、る、か、ま、ゆ、も、を、ん、さ、わ」、漢字では「木、漢、叱、永、飛、愛、花、鬱、龍」、カタカナでは「シ、ツ、ソ、ン」数字は「1、2、7」を見くらべてみましょう。
あとは、よく使われるフォントを知っておくと良いです。
あと、フォント探しの参考になる記事として、
YouTubeのサムネイルであれば、ヒラギノフォント公式noteさんの「YouTubeで使われているフォントを調べてランキングを作った【サムネイル編】」がおすすめです。
デザイン研究室@KOWA DESIGNさんの「フォントの見わけ方」もどこでフォントを見わけるのか、画像入りでわかりやすかったです。
サムネイルでよく使われている技術は何がある?
YouTubeのサムネイルのデザインでは、目をひくためによく使われる技術やエフェクトがあります。
どういう技術があるかを知っておくことで、サムネトレースをするとき、そのデザインにどういう技術が使われているかがわかり、スムーズにトレースをすることができるようになります。
以下に、これらのデザイン技術のいくつかを紹介します。
ドロップシャドウ
ドロップシャドウは、テキストや画像に影を落とすエフェクトで、対象物を背景から浮き上がらせ、立体感を出します。
これにより視認性が向上し、要素がより目立ちます。
アウトライン/境界線
テキストや画像にアウトラインを追加することで、背景とのコントラストを強調し、視認性を高めることができます。
特に、背景が複雑な場合やカラフルな場合に有効です。
カラーフィルター/オーバーレイ
画像の上にカラーオーバーレイを重ねることで、全体のトーンを統一したり、特定の感情やムードを伝えることができます。
また、テキストを際立たせるために、背景を暗くすることも一般的です。
グラデーション
グラデーションは、色が滑らかに変化するデザインで、背景やテキストのアクセントに使われます。
深みや動きを加え、視覚的な興味を引くためによく用いられます。
ぼかし(ガウスぼかしなど)
背景をぼかすことで、テキストや素材を強調することができます。
それにより、視線を自然と必要な場所に誘導します。
ビネット効果
ビネット効果は、画像の外縁を暗くする手法で、中央のコンテンツに視線を集中させる効果があります。
よりドラマチックな印象を与えるために使用されます。
コントラスト調整
明るさやコントラストを調整して、画像やテキストがよりはっきりと見えるようにします。色がくっきりすることで、サムネイル全体の印象が鮮明になります。
カットアウト/クリッピングマスク
人物やオブジェクトを背景から切り出して配置することで、際立たせる手法です。
これにより、特定の要素に焦点を当てることができます。
サムネトレースの注意点

著作権侵害にならないようにしよう
全く同じか、真似しているのが明らかにわかるような同じようなデザインを公開してしまうと、著作権侵害として訴えられる可能性もゼロではありません。
なので、気をつけましょう。
- トレース元はあくまでも参考にする
あくまで完全に同じものが作れるようにトレースするのは、デザインの練習としてですから、全く同じものを自分のものとして公開するのはNGです。 - 商用利用可能な素材・フォントのみを使用する
- 問題があれば、すぐに削除する(お問い合わせできるようにしておこう)
オリジナリティを出す工夫をしよう
完全にまねするのではなく、世界感や配置や配色など、一部をエッセンスとしてとり入れてみる感じがいいですね。
オリジナリティを出すために以下の工夫をしてみましょう。
- 色を変える
- フォントを変える
- 写真やイラストを変える
- レイアウトを一部変更する
- 自分の顔や自分の撮った写真など自分独自のものを入れる
トレースだけじゃない!デザイン上手になる方法3つ

デザインの基礎を知ろう
スポーツにもピアノにも基礎があるように、デザインにも基礎があります。
- デザインの4原則(近接、整列、反復、対比)を理解しよう。
- 配色理論を学んで、色使いのセンスを磨こう。
- タイポグラフィも考えられるようになろう。
これらの基礎知識を学ぶには、デザインの本を読んだり、 YouTubeの発信やudemyなどのオンライン講座を見てみるのがおすすめです。
いいデザインをたくさんたくさん見て、ストックしよう
よいデザインを見ることは、デザインセンスを磨くためにとてもよいことです。
PinterestやDribbbleで、素敵なデザインを見つけて、ストックしましょう。
美術館に行って、アート作品からインスピレーションをもらったり、街中の看板や広告のデザインを観察するのもおすすめです。
デザインを言語化しよう
よいデザインを作れるようになるために、普段から、単に見るだけでなく、意味や目的を考える習慣を身につけることが重要です。
それによって、デザインの引き出しが増えて、オリジナルのデザインを作るときにも、お仕事としてクライアントに説明するときにも役立ちます。
例えば、日々見るデザイン(ポスター、広告、パッケージデザインなど)を見たときに、以下のようなことを考えて、言葉にしてみましょう。
- なぜ、その書体を使った?
- なぜ、その色にした?
- なぜ、その写真を使った?
- なぜ、そのレイアウトにした?
- どんな人をターゲットにしているんだろう?
- なぜ、その形を選んだ?
サムネトレースまとめ

サムネトレースとは、サムネイルをトレースすることです。
トレースするときは、できるだけトレース元と見分けがつかないくらいまねしてみましょう。
サムネイルトレースをすると、デザインツールをマスターできたり、自然とデザインを学ぶことができます。
サムネトレースをするツールは、CanvaかPhotoShopがおすすめです。
YouTubeのサムネ画像をダウンロードするサイト Only YouTubeの使い方をお伝えしました。
イラスト素材は、「イラストAC」や「いらすとや」
写真素材は、「Unsplash」や「Pexels」などがあります。
サムネトレースをする前に、トレース元とトレース先の配置をトレースしやすいように整えたり、トレース先のキャンバスにトレース元のサムネ画像を薄く入れたり、ガイド線をひいたりしておくとよいです。
トレースに適したYouTubeサムネの選び方としては、YouTubeで発信したいジャンルのサムネを選ぶ、作ってみたいデザインのサムネから選ぶ、SAMUNEのサイトから選ぶ、を提案しました。
YouTubeサムネイルのサイズは、1280×720ピクセルです。
ファイル形式は、JPEGとPNGがおすすめです!
Canvaでガイド線をひいたとき思った場所に配置できないのは、スナップ機能が働いているからです。
一時的にスナップ機能を解除しましょう。
トレース元のサムネの色がわからないときは、カラーピッカーやスポイドを使いましょう。
その他、Chrome拡張機能のColorZilla、WebサイトのImage Color Pickerなどをご紹介しました。
トレース元のサムネのフォントが分からないときは、
Web上では、「Adobe Fonts」や「Google Fonts」、「Identifont」、「フォトからフォント検索」
アプリでは、「Adobe Capture CC」や「What The Font」などがあります。
それから、フォントを探すためにフォントの見分け方と参考になる記事をご紹介しました。
サムネトレースでよく使われる技術は何かを知っておくと、デザインをトレースしやすいです。
サムネトレースの注意点として、
著作権侵害を避けるために、全く同じやすごく似ているものを後悔しないようにしましょう。
色を変えたり、写真を変えたり、オリジナリティを出す工夫をするとよいです。
サムネトレース以外にもデザインが上手になる方法を3つお伝えしました。
1.デザインの基礎を学ぶこと
2.いいデザインを見て、ストックする
3.デザインを言語化すること
サムネイルトレースは、あくまでもデザインスキルを向上させるための手段の一つです。
トレースを通して学んだことを活かして、あなた自身のオリジナリティあふれる魅力的なデザインを作ってみてくださいね!
ここまで、読んでくださって、ありがとうございました。