WordPressで、動画を圧縮するのに、おすすめなプラグインが「EWWW Image Optimizer」です。
「EWWW Image Optimizer」は無料で使える、有名な信頼できるプラグインです。
動画の圧縮をすることは、画像を軽くして容量を減らすことができるだけでなく、サイトの読み込みを高速化してくれるため、Googleからの評価が高くなるメリットもあります。
もちろん画像が速く表示されるようになれば、読者の離脱が少なくなることにもつながりますので、大切なことですね。
WordPress画像圧縮プラグイン「EWWW Image Optimizer」でできること
①画像を最適な大きさにリサイズできる
リサイズは画像の大きさを調節する機能のことです。
例えば、スマホの画像はけっこう重たくて、4000px以上あることが多いです。
では、ブログの画像はどれくらい必要かというと、だいたい1000以下くらいです。
ブログのテーマによっても変わってきますが、JINなら記事幅760pxで大丈夫です。
となると、スマホの画像って大きすぎますよね。
大きすぎる画像を使うと容量をたくさん使ってしまうだけでなく、サイトが重たくなって表示速度が遅くなるので、適切なサイズに画像をリサイズしていきましょう。
②画像の遅延読み込みができる
画像の遅延読み込みというのは、ユーザーが見ている画面だけ画像を読み込む機能のことです。
例えば、長い記事があるとすると、ユーザーの見ている画面に映っていない下の方にも画像がたくさんあったりするわけです。その記事全部の画像を読み込んでいると、表示速度が遅くなってしまいますが、遅延読み込みをすると、ユーザーの見ている画面にある画像だけを読み込むので、表示速度が速くなります。
表示速度が遅いとユーザーの離脱にもつながるので、大切なことですね。
③画像をWebPに変換できる
WebP(ウェッピー)とは、2010年にGoogleがサイトの表示速度の高速化のために開発したファイルの拡張子(画像フォーマット)のことです。
WebPはみなさんがイラストや写真をダウンロードする時におなじみの「.Jpeg」「.png」のような拡張子のことで、ダウンロードする時には「.webp」と表示されます。
「.webp」は「.Jpeg」「.png」にくらべて、画質を保ったまま、容量を軽くすることができます。そのため、サイトの表示速度が速くなります。
また、透明化やアニメーションができるなどの特徴があります。
サイトの速度の計測は、Google PageSpeed Insightsで、できますよ。
プラグインを入れる前と後で比較してみるのも面白いですね。
ちなみに100点満点で、平均的なスコアは46-50点くらいだそうですので、それくらいには改善できたらいいですね。
WordPress画像圧縮プラグイン「EWWW Image Optimizer」の使い方
①「EWWW Image Optimizer」をインストールする
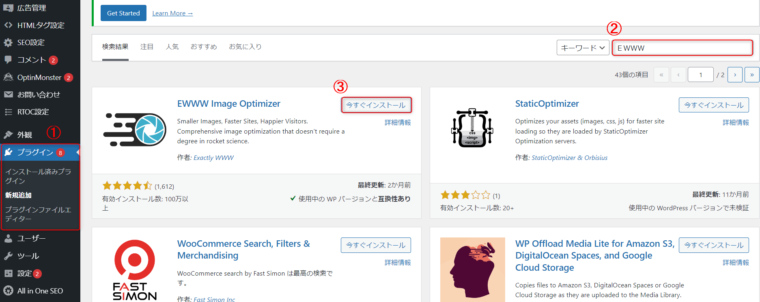
- WordPressの管理画面を開き、「プラグイン」から「新規追加」をクリックします。
- プラグインの検索窓に「EWWW Image Optimizer」と入力します。「EWWW」だけでも出てくると思うので、それでも大丈夫です。
- 「EWWW Image Optimizer」を見つけたら、「インストール」をクリックします。
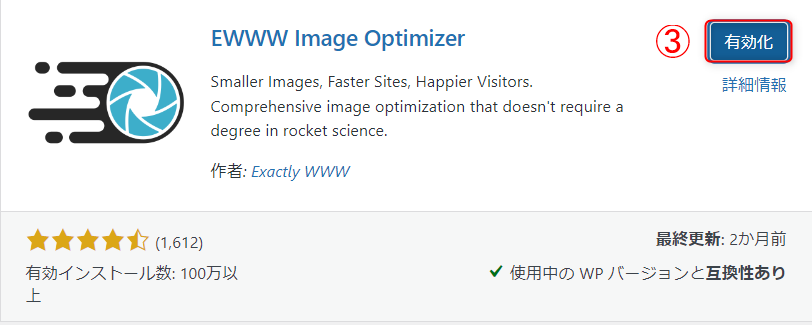
表示が「有効化」に変わったら、「有効化」をクリックします。


②EWWW Image Optimizerの初期設定を行う
- 「サイトを高速化」と「今は無料モードにする」にチェックを入れます。
-
- 「メタデータの削除」「遅延読み込み」「WebP変換」にチェックが入っているのを確認します。入っていなかったらチェックしましょう。
自分のサイトのテーマに最適なサイズを入力します。ここではJINを使用しているため、760と入れています。わからない場合は1000と入れておくとよいでしょう。「設定を保存」をクリックします。
- 画面が切り替わったら「完了」をクリックしましょう。
Ⅹサーバーのサーバーパネルにログインします。Ⅹサーバーのサーバーパネルログイン画面はこちら。
ログインしたら、Ⅹサーバーのサーバーパネルの右側の方の「高速化」から「Ⅹアクセラレーター」を選択します